Obsah
Jsou pouze samostatná písmena a mezery. Jde o prostý text, který člověk čte a vnímá. Ostatní náležitosti, které dělají obsah vizuálně hezčí (formát) či přehlednější (struktura), jsou vnímány pouze vizuálně ne obsahově.
Formátování
Říká nám, jak text vizuálně vypadá. Na písmu můžeme upravit:
· typ písma: Calibri, Arial, Times New Roman, Georgia
· velikost písma
· barvu písma
· řez písma: obyčejné, tučné, kurzíva, podtržené
· styly písma: přeškrtnuté, stínované, obrys, kapitálky
a mnoho dalších možností.
Můžeme také upravovat text jako celek:
· zarovnat:
doleva
na střed
vpravo
· barevnost pozadí
a mnoho dalších možností.
Formátování bývá dnes již součástí struktury, aby i ta byla lépe zvýrazněná a vizuálně přehlednější.
Struktura
Je rozčlenění a rozpoznání textu na jednotlivé odstavce, nadpisy, číselné seznamy, odrážky a další možnosti. Těmto částem textu je přidělena ona rozeznávací informace, kterou si nese a která není vidět. Při různých úpravách textu nám jeho struktura zůstane. Lépe se tak pracuje, pokud při kopírování či jiné úpravě dokumentů dojde ke ztrátě formátování. Obsah a struktura je však zachována.
Formát
Je způsob, jak zapsat všechny tři složky elektrického text (obsah, formátování, strukturu). Každý formát jinak pracuje se složkami a jinak je ukládá neboli jak dokument edituje a jak se dá prohlížet. Také záleží na tom, jak se dají přenášet a v jakých editorech otevřít. Kromě toho se mohou lišit tím, jestli se dají vkládat obrázky, tabulky atd.
DOC
Má velké možnosti formátování a využívá pokročilé funkce strukturování dokumentů. Nelze však zaručit, že dokument bude vypadat ve všech počítačích stejně. Záleží to také na verzi editoru. Editovat a prohlížet ho lze v MS Wordu.
TXT
Textový formát je nejjednodušší způsob, jak uchovat prostý text. Ukládá se pouze obsah, nikoli formátování ani struktura. Textový soubor je malý, ale nelze do něj vložit obrázky, tabulky ani jiné vizuální prvky. TXT zle otevřít a upravovat v jakémkoli textovém editoru.
PDF
Je formát dokumentů, který je dobře přenositelný, vzhled je stejný a nezměnitelný, ale je paměťově veliký. Používá se především k publikování dokumentů na internetu, k jejich stažení a profesionálním tiskům. Máme tak jistotu, že jak to vypadá na monitoru, tak to bude vypadat po vytisknutí. Prohlížet se dá v Adobe Reader nebo na webovém prohlížeči. Po tom co je text jednou uložen ve formátu PDF, už ho nelze upravovat.
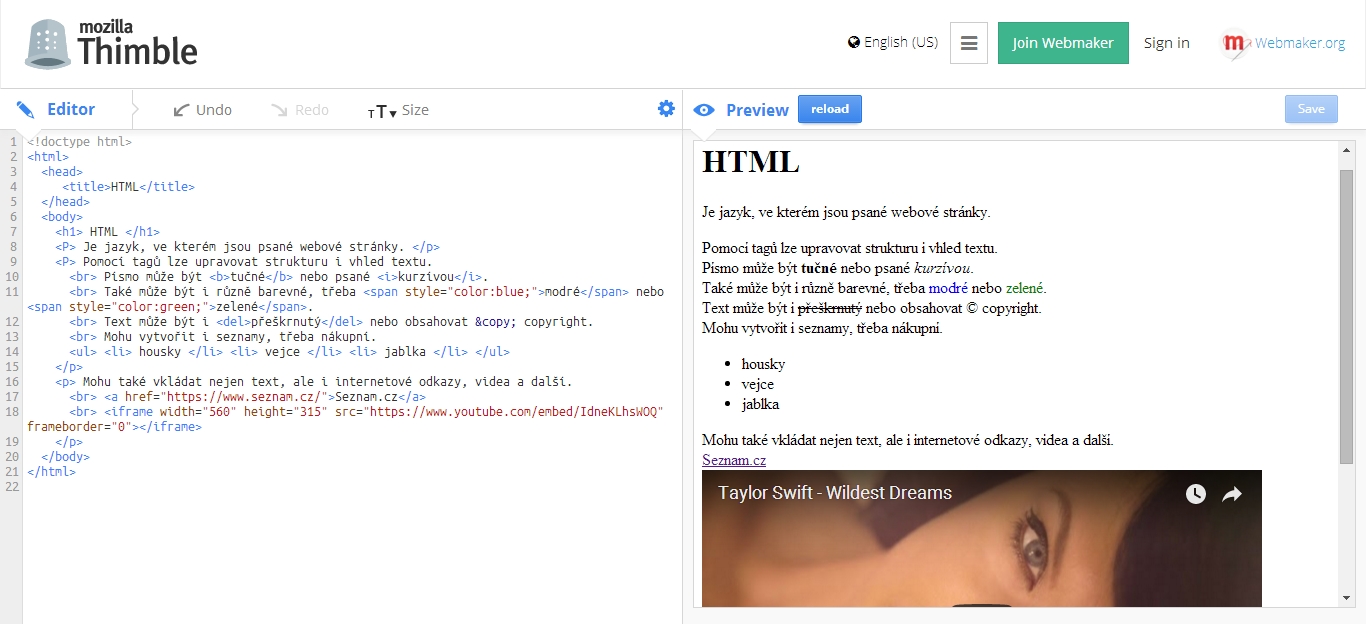
HTML
Je to v podstatě webový TXT soubor, do kterého je zapsáno formátování i struktura pomocí specifických značek. Tento formát se používá na internetu, protože jsou v něm psané webové stránky a má malou velikost. Nemá však pevný tvar a HTML stránky vypadají v každém prohlížeči jinak. Formát lze prohlížet v internetových prohlížečích. Pokud nespravujeme web, tak HTML nemůžeme upravovat, jinak to lze v textových editorech.
Editory textu
Jsou programy na úpravu celého textu, tedy jeho obsahu, formátování i struktury dohromady. Můžu v nich vytvářet i upravovat text i do nich vkládat obrázky, grafy, tabulky a internetové odkazy.
Textový editor
Je program, který upravuje prostý text bez formátování. Prostý text obsahuje pouze čitelné znaky – písmena, čísla a další speciální znaky. Textové editory se využívají k práci a nenáročným textem a jsou běžnou součástí operačních systémů. Příkladem je Poznámkový blok v Microsoft Windows nebo TextEdit pro Mac OS.
Textový procesor
Je program, který vytváří formátovaný text. Mění vzhled textového obsahu dokumentu – velikost písma, nadpisy a další. Textový procesor ukládá do textu i doplňující informace o jeho vzhledu. Tyto informace nejsou přímo vidět, ale zobrazují se nám rovnou jako zformátovaný text. Kromě změny vzhledu mohu do textu vkládat i obrázky, tabulka atd. Mezi textové procesory patří Microsoft Word.
WYSIWYG editory
Je anglická věta „What you see is what you get“, v českém překladu znamená „Jak to vidíš tak to máš“. Je to způsob úpravy dokumentů v počítači, při kterém je zobrazený dokument na obrazovce vzhledově stejný s výslednou verzí dokumentu. Nejznámější jsou Microsoft Word a OpenOffice.org.
Microsoft Word
Microsoft Word je textový procesor, který využívá WYSIWYG, od firmy Microsoft. Mohou ho využívat operační systémy Microsoft Windows a Mac OS. První verze byla vytvořena již v roce 1983 pro společnost IBM, v roce 1984 pro Mac počítače společnosti Apple a v roce 1989 pro operační systém Microsoft Windows firmy Microsoft. Soubory mají příponu .doc nebo .docx. V dnešní době už se stal takovým standardem, že ho musí podporovat i konkurenční programy. Vlastnosti Wordu jsou: odrážky a číslování, tvorba formulářů, automatická tvorba obsahů, možnost spolupráce členů na společném dokumentu nebo ochrana heslem. Veškerý text, který jste četli v tomto dokumentu, jsem zpracovala právě v Microsoft Wordu.
Celou moji práci si můžete prohlédnout v původním provedení v Microsoftu Word: